How to Use Embed / Iframe Version of Ventusky
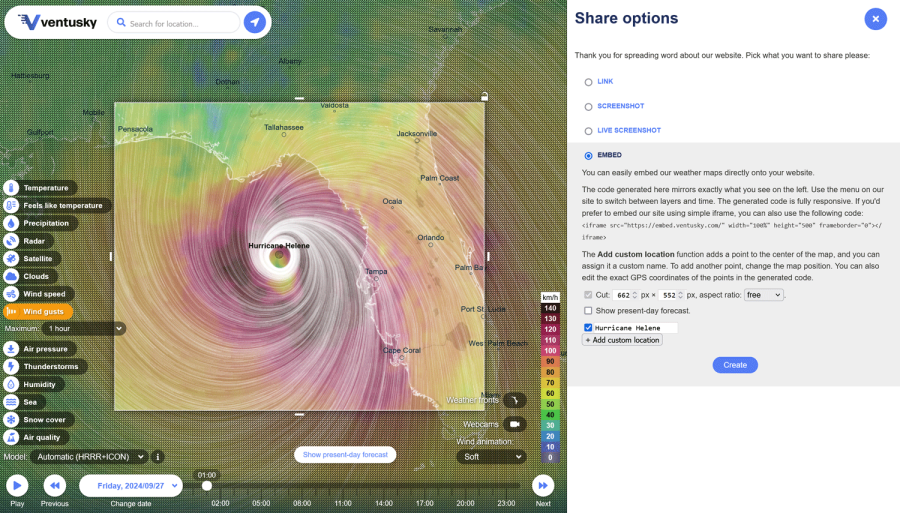
Ventusky now offers an embed version, available at the embed.ventusky.com. This allows you to embed weather maps directly into your website. You can either create the embed code manually or use the generator on our website ventusky.com. In the top-right corner, click the Share icon (the first one on the left), and navigate to the Embed section.

It’s recommended to generate the embed code on a desktop, where you can view both the map and the controls simultaneously. Note that the full interface may not be available on a smaller monitor, in which case you'll need to set up the map before opening the sharing sidebar. The embed will show exactly what you set on the map to the left. You can customize the following elements:
- Layer – Use the website’s menu to set the desired weather layer (e.g., temperature, wind). In the embed code, this is represented by the parameter l as layer (for example, for temperature, it would be l=temperature-2m).
- Position – You can adjust the map’s position by moving around and zooming in or out using your mouse's scroll wheel. In the embed code, the position and zoom of the map are represented by the parameter p (e.g., for Central Europe, it would be p=49.61;11.31;6 – the first two values are GPS coordinates, and the last number indicates the zoom level).
- Time – If you check "Show present-day forecast," the embed will always display the current time. If this option is not selected, it will show the data for the time chosen on the timeline, including historical data. This is useful if you want to show a past event, such as a historical hurricane. Time in the embed code is set using the parameters t (for example, t=20221013/06 - it includes the year, month, day, and hour in UTC).
- Custom Locations (optional) – You can add custom locations to the map. This is useful if you want to highlight specific points, such as the location of your event or a ski resort. The "Add custom location" function adds a point at the center of the map, which you can assign a custom name. To add another point, move the map to a different location. You can also edit the exact GPS coordinates of the points in the generated code. These are added in the code via the parameter pin. For example pin=24.5;-92.6;dot;Home – the first two values are the GPS coordinates, the following indicates the style of a pin (only a dot is supported), and the last text is the custom name of location. Additional locations may be added after the semicolon like pin=24.5;-92.6;dot;Home;24.7;-92.4;dot;Hut.
- Model (optional) – Use the model switcher on the website, located in the lower-left corner, to select a specific weather model. By default, the model is set to automatic. In the embed code, the model is represented by the parameter m (e.g., for the GFS model, it’s m=gfs).
- Wind Animation (optional) – If you set a different wind animation (e.g., softer) on the website, it will also transfer to the embed. Wind animation in the embed code is set using the parameter w (e.g., w=soft).
Units and language cannot be customized, as they automatically adjust based on the browser’s settings.
In the generated code, there is an outer div that improves responsiveness. You can remove this if you don’t need advanced responsive behavior and just want to use a simple iframe.
Keep in mind that we also offer so-called Live screenshots in the Sharing section. Unlike this embed, live screenshots cannot be controlled by the user on your page (e.g., no zoom, time, or layer changes). However, the advantage of live screenshots is that they do not load anything from our servers (they do not use iframe technology). Live screenshots are essentially just animated images.
Example
For example, a URL for an iframe displaying an archived snapshot of Hurricane Helene from October 2024, with soft wind animation, a label for the hurricane, and the wind gusts layer would look like this:
https://embed.ventusky.com/?p=28.38;-84.38;6&l=gust&t=20240926/23&w=soft&pin=28.38;-84.38;dot;Hurricane%20Helene
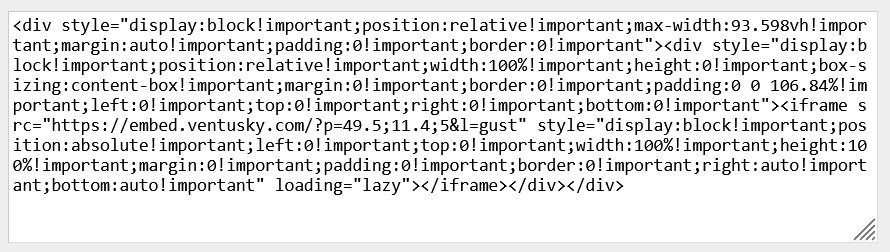
The full code of responsive version of the embed for your website would look like this:

And when pasted into the page, this code will appear like this: